 SALE
SALE
 SALE
SALE

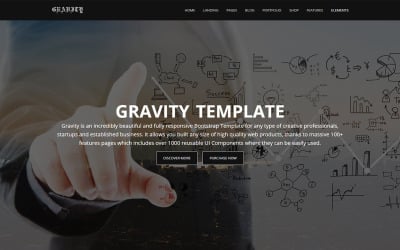
Gravity - Plantilla HTML multipropósito por GWorld

 SALE
SALE
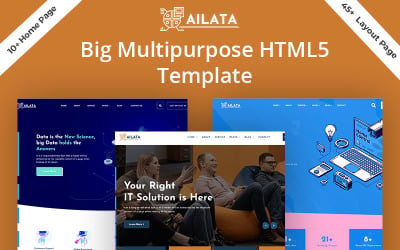
Plantilla HTML5 multipropósito grande de Ailata por DreamIT









Plantilla HTML5 de Hosting Delton y WHMCS por DreamIT
 SALE
SALE
Medic - Hospital, diagnóstico, clínica, salud y laboratorio médico HTML y plantilla de sitio web Bootstrap por MhrTheme













Constructo - Plantilla HTML de construcción de edificios por AHMED_ALI_TARIQ

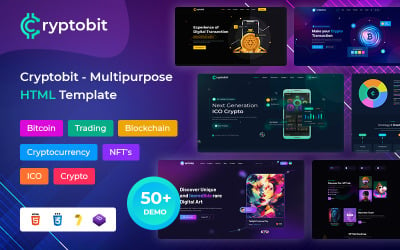
Plantilla HTML5 Cryptobit Crypto & Blockchain por DreamIT

BrixalBuilding - Plantilla para sitio web de construcción y edificación por AHMED_ALI_TARIQ

 SALE
SALE



Inbuild - Plantilla HTML única todo en uno por THEMESMID


Las mejores plantillas HTML de una página para todos
Ahora, cuanto más simple el sitio presenta el negocio, más rápido se familiariza la persona con el servicio. En consecuencia, las personas dedican menos tiempo a las decisiones sobre cooperación. Al mismo tiempo, han aparecido en el mercado muchas plantillas HTML de una página, que ayudan a crear un sitio web hermoso, elegante, compatible con SEO y máximamente informativo. La concisión de la información en el sitio garantiza que el lector comprenderá la esencia de su propuesta con la mayor precisión posible. Ninguna distracción le permite distraerse. Primero, sin embargo, necesitas saber qué diseño trae un buen resultado. Hablaremos de ello a continuación. ¡Lee nuestro material y comienza a desarrollar tu proyecto con Templateog体育首页!
¿Qué son las plantillas HTML de una página?
Probablemente ya hayas visto este producto. Estos productos son diseños listos para usar que deben instalarse y editarse ligeramente. Luego, después de agregar las imágenes y descripciones de sus productos, recibe una versión producida en masa del recurso web, que puede promocionar en los motores de búsqueda u otros canales publicitarios.
La colección anterior es adecuada para sitios de una sola página. Sin embargo, como puede ver, la lista es bastante extensa y hay muchas plantillas HTML de una página entre las que los visitantes pueden elegir. Después de todo, nuestra tarea principal es proporcionar a todos un diseño adecuado que tenga en cuenta las necesidades y los requisitos del negocio.
Los objetivos principales de las plantillas HTML de una página:
- Presenta el servicio o los bienes de la forma más completa posible y revela sus características sin abrumar al visitante con datos innecesarios para decidir.
- Produzca una experiencia de visualización agradable para el visitante gracias a hermosos gráficos, efectos animados y un esquema de color seleccionado correctamente.
- Es fácil y conciso contar las ventajas de la oferta, la empresa, sus empleados, etc.
- Organizar la información correctamente. Una secuencia bien pensada desde lo principal hasta los detalles permite que los clientes potenciales aprendan más sobre la empresa y deseen desplazarse hacia abajo y descubrir el resto de los datos.
Ahora averigüemos para quién es adecuada esta forma de presentación de la empresa y qué preferencias trae para los negocios en línea.
¿Quién necesita plantillas HTML de sitios web de una página?
En primer lugar, se trata de empresas que prestan un único servicio. Entre ellos se encuentran estudios de diseño de interiores, agencias de marketing, empresas de relaciones públicas, empresas de TI, el mercado de criptomonedas, músicos, artistas, galerías de arte, pesca, caza, etc. En esta situación, un sitio web de aterrizaje es una opción bastante económica y lógica para lanzar un proyecto.
En segundo lugar, hay muchos vendedores de dos o cinco bienes entre nuestros compradores. Además, muchas producciones se especializan en la producción de un surtido limitado (por ejemplo, ganchos de baño, alfombras hechas a mano, muñecas, etc.) Para estos fabricantes, no tiene sentido tener un sitio web de varias páginas porque, a pesar de los grandes volúmenes de producción. , la cantidad de un surtido diverso puede ser pequeña.
En tercer lugar, las pequeñas empresas o las empresas emergentes también encuentran bastante atractiva la opción de aterrizar. A menudo, solo un especialista ofrece su único servicio, por ejemplo, promoción de SEO, redacción de textos o consultas privadas con un psicoterapeuta. Como puede ver, las direcciones son muy diferentes y no hemos proporcionado la lista completa. De acuerdo en que un psicoterapeuta con un consultorio privado o un dentista no necesita sitios extensos y costosos. Sin embargo, tener una página en Internet sigue siendo necesario porque así es como las personas pueden conseguir sus primeros clientes.
Ventajas del sitio web de destino
Debe conocer los pros y los contras de un sitio de una página. Después de todo, si observa diseños listos para usar, lo más probable es que esté comenzando un nuevo negocio. Entonces, revelemos los principales puntos positivos de esta elección:
- La velocidad de producción. Crear un sitio de este tipo requiere una cantidad mínima de tiempo. Si tienes una experiencia similar, puedes lanzar un nuevo proyecto en unos días.
- Baratura. No necesita comprar un alojamiento potente o docenas de complementos. Además, con un enfoque competente del presupuesto, elige un tema comprado para tener un diseño excelente.
- Espectacular. A menudo, los desarrolladores web crean una apariencia tal para un documento de una página que desplazarse por el sitio web se asemeja a un viaje emocionante, acompañado de la visualización de animaciones, videos y otros efectos.
- Completitud de la información. Existen extensos recursos web donde los programadores dispersan los datos en los bloques, dejando secciones sin llenar.
- Apariencia en teléfonos inteligentes. Sí, ver el diseño en cualquier dispositivo te da una excelente impresión. Todos los diseños creados por desarrolladores web para usuarios de teléfonos, tabletas y computadoras portátiles a la vez.
- Unicidad. Reciba una apariencia intrigante que sea memorable y mucho más fácil de llamar la atención. Después de todo, el diseñador se enfoca en una página y no en docenas a la vez.
- Gestión de la atención al cliente. Las personas se concentran y se enfocan en leer datos específicos en lugar de deambular por las secciones.
- Contenido rico. Dado que tiene poco espacio para presentar el servicio, debe ser lo más completo posible y suficientemente detallado sobre las condiciones. Como resultado, el usuario siente que la información es suficiente para decidir.
Habiendo aprendido los pros, consideremos los contras y evitémoslos.
Desventajas de los aterrizajes
Junto con muchas ventajas, los sitios web de una sola página tienen características que debe conocer y cómo usarlas para mejorar.
Destaquemos los siguientes de ellos:
- Velocidad de descarga lenta. Dado que es necesario contener muchos datos (imágenes o videos) en una sola página, esto aumenta su peso. En consecuencia, se carga mucho más lentamente. Sin embargo, puede evitarlo comprando plantillas HTML de una página con carga de imagen retrasada.
- No hay blog. Los rellanos no suelen tener nunca este tramo. Como sabes, un blog suele ser una fuente de tráfico de búsqueda. Como escribimos anteriormente, hay una lista detallada de empresas para las que una fuente web de una sola página es adecuada. Entonces, si eres uno de ellos, escribir un blog es opcional. Trate de usar otros instrumentos.
- La complejidad de la analítica. Los sitios web de varias páginas tienen muchos indicadores mediante los cuales el analista evalúa la eficacia de la publicidad y la calidad de las conversiones. En su caso, necesita construir otro análisis de conversión.
- La forma de divulgar la esencia del servicio es otra. Este punto no es un inconveniente, sino simplemente una característica. Estudiar este tema es necesario para elegir un diseño adecuado y saber qué contenido añadir.
Toda situación tiene su solución; viste esto con el ejemplo de los contras. Así que ahora descubramos todas las ventajas de comprar un tema ya hecho.
Características de las plantillas HTML de una página
Hay una idea errónea común de que los temas son solo una apariencia del sitio web. Sin embargo, nuestras plantillas HTML de una página tienen una lista completa de características beneficiosas que lo ayudan en el desarrollo comercial.
Sensible
Es adaptable a diferentes tamaños de dispositivos para que toda la información se vea igualmente hermosa, presentable y conveniente en cualquier pantalla (teléfonos inteligentes, computadoras portátiles, computadoras).
Compatible con motores de búsqueda
Esta preparación integral ayuda a obtener un lugar en los rankings de los motores de búsqueda más rápido al crear una estructura lógica, metatítulos y descripciones, y optimizar la velocidad de carga.
Oreja
Por lo general, los programadores utilizan las tecnologías más modernas y óptimas para crear productos, incluido este marco .
Ajax
Este artículo se aplica a muchas mejoras a la vez. También reduce el tiempo de carga del sitio web.
Listo para la retina
Al principio, solo Apple producía dispositivos con pantallas especiales con mayor densidad de píxeles. Ahora, otras compañías están poniendo esos detalles en sus teléfonos inteligentes. Por lo tanto, es fundamental tener una apariencia Retina Ready. Sin esa función, las imágenes se ven borrosas.
De múltiples fines
El diseño es adecuado para muchas empresas si esta característica está en la descripción del producto. Tales diseños universales simplifican enormemente su búsqueda porque son flexibles, fáciles de editar y se ajustan fácilmente a los parámetros que necesita.
Miembros del equipo
En este bloque, asegúrese de indicar las fortalezas de la empresa. Esto se aplica principalmente a los principales especialistas. A menudo, las empresas reciben pedidos gracias a empleados con amplia experiencia o buenos ejemplos de trabajo.
Menú desplegable
Se dice que dichos componentes son aún más elegantes y modernos en combinación con temas avanzados.
mapas de Google
Esta integración le permite trazar la ubicación de la oficina o departamento en el mapa. En consecuencia, las personas eligen una ruta y llegan a usted más rápido.
Menú Mega
Este componente avanzado se puede configurar como se desee. Tienes decenas de opciones para conseguir un menú único y hacerlo atractivo para tu público potencial.
portafolio
El bloque te permite presentar ejemplos de trabajo, lo cual es fundamental para la rápida toma de decisiones de tu cliente. Por ejemplo, es más fácil decidirse por la cooperación después de leer sobre la empresa y ver sus logros.
Paralaje
El fondo fijo hace que el proceso de desplazamiento sea emocionante y convincente. También puede encontrar opciones para video en segundo plano, mejorando aún más el efecto.
Efecto de carga perezosa
Esta tecnología mejora y resuelve por completo el problema de la baja velocidad de descarga. Después de todo, todos los elementos e imágenes se muestran al usuario a medida que se desplazan y no se cargan inmediatamente.
Bonos adicionales
Primero, todos los compradores reciben documentación detallada. Este archivo describe plantillas HTML de una página, la configuración y cómo hacerlo exactamente. La documentación está estructurada y dividida en secciones. Los desarrolladores web se esforzaron por crear una estructura de documento de este tipo para que pueda encontrar el bloque con la descripción de las configuraciones necesarias lo más rápido posible. Al mismo tiempo, recibe un manual con acciones paso a paso que son útiles en la edición. Puede configurar diseños usted mismo sin involucrar a muchos especialistas.
En segundo lugar, los obsequios adicionales también atraen a nuestros clientes. A menudo, los desarrolladores web ofrecen imágenes de buena calidad, iconos editables o complementos como bonificación. Úselos cuando configure el sitio o para otros fines, por ejemplo, para crear una campaña publicitaria de banner.
En tercer lugar, todos los bienes son compatibles. Finalmente, las actualizaciones regulares aseguran que los dispositivos funcionen sin fallas técnicas o visuales.
En cuarto lugar, los compradores de Templateog体育首页 reciben soporte durante seis meses de forma gratuita. Entonces, la empresa desarrolladora proporciona el servicio por sí misma. Por lo tanto, los compradores pueden hacer preguntas a un especialista y obtener una respuesta rápida porque la mayoría ofrece servicio las 24 horas.
Cómo elegir plantillas HTML de una página
El diseño debe ser lo mejor posible, llamar la atención y adaptarse a tu estilo. Por eso, hemos recopilado varios consejos que debes escuchar durante el proceso de selección.
Ver la demostración
Esta vista previa es la apariencia que muestra cómo los programadores organizaron los bloques y en qué secuencia, qué efectos visuales usó el desarrollador web para atraer la atención de las personas y qué tan bien le queda este tema en general. Después de todo, todos quieren saber qué es exactamente lo que están comprando y obteniendo.
Consulte las especificaciones
Además del diseño, el sitio recibe muchas características adicionales para administrar el negocio con éxito. Por ejemplo, cada plantilla HTML de una página tiene su lista de ventajas. Después de leer la descripción, aprenderá qué técnicas y tecnologías utilizaron las empresas del desarrollador durante la creación.
Crear una marca
Incluso si su negocio se especializa en unos pocos servicios, ¡todavía puede conquistar su mercado! Solo es necesario abordar adecuadamente el desarrollo de la industria. Una marca reconocible, fácil de recordar y asociativa ayuda a ganar clientes regulares. Además, todos los detalles deben estar en un estilo. Este enfoque se aplica a los colores, las fuentes, los logotipos y las imágenes que carga. Por lo tanto, elija un tema perfectamente compatible con el futuro contenido y logotipo.
Descubra la demostración en teléfonos inteligentes
Primero, presione el botón verde grande con la vista previa y luego busque el ícono del teléfono inteligente en la parte superior. Haga clic en él y descubra cómo la apariencia se adapta a tales dispositivos. A menudo, la gente quiere ver las condiciones de cooperación por teléfono u otro dispositivo útil. Por lo tanto, el diseño de aterrizaje en dichos dispositivos es esencial.
Aplicar filtros
A menudo, en la selección, ve docenas de productos a la vez. Esta colección no es una excepción. Para reducir la lista a las opciones más relevantes, utilice el filtro. Lo ves a la izquierda. Elija productos por características, color, dirección comercial e incluso calificación.
Comprobar compatibilidad
Los compradores siempre quieren que el producto funcione sin fallas y no necesitan trabajo adicional. Como mínimo, debe determinar qué hospedaje recomiendan los programadores, la compatibilidad con el servidor web y la compatibilidad con la versión de PHP. ¿Aún tienes preguntas? No dude en pedir consejo a un consultor en el chat en línea. Es mejor conocer los detalles esenciales que luego arrepentirse de la compra. Siempre estamos dispuestos a ayudar y asesorar.
Comparar precios
La mayoría de las veces, la lista de precios es tal que está disponible para todos los compradores. Por lo general, el costo se forma a partir del tiempo dedicado a crear el producto, utilizando tecnologías particulares y funciones adicionales. Sin embargo, todavía hay pequeñas cosas tan agradables como las ventas y una ligera diferencia de precio en diferentes estudios de desarrollo.
Todo es personalizable
Si no está satisfecho con algún detalle trivial, recuerde que es fácil de arreglar. Por ejemplo, aplique un esquema de color diferente, elija una fuente e intercambie bloques. Sin embargo, no se deje llevar y no rehaga el diseño más allá del reconocimiento. Después de todo, los especialistas pensaron en la estructura y ubicación de la información y la colocaron en el lugar donde estaban.
Esperamos que esta información le ayude en su elección.
Vídeo útil sobre plantillas HTML de una página
Preguntas frecuentes sobre plantillas HTML de una página
¿Cómo ver más temas?
Anteriormente describimos cómo reducir la lista de diseños. Para ampliarla, debe visitar este enlace . Todos los diseños para sitios HTML se recopilan aquí.
¿Cómo obtener un descuento en plantillas HTML de una página?
Obtiene todas las ofertas de descuento directamente en esta colección. Marcamos las ventas con un precio tachado. No obstante, contamos con una sección de descuentos donde el lector encuentra muchas cosas interesantes. Consigue temas, contenidos de vídeo , gráficos , etc., entre los propuestos.
¿Cómo descargar plantillas HTML de una página?
Primero, cree un pedido y pague en línea. Utilice solo los contactos correctos al completar el formulario de pedido. Entonces, enviaremos una carta con el producto a la dirección de correo electrónico que especificó. Haga clic en el archivo recibido y seleccione Guardar como. Luego seleccione la carpeta donde desea descargar su compra. Este lugar puede ser una computadora portátil o una unidad flash. Al final, haga clic en Guardar.
¿Cuántas veces puedo usar las plantillas HTML de una página?
Al comprar una licencia personal, puede instalar el tema en un sitio y usarlo solo para usted. Por lo tanto, es imposible revender un proyecto terminado con nuestro diseño. Sin embargo, si tiene un cliente para crear un sitio web, solicite una licencia comercial y venda un proyecto listo para usar. Al mismo tiempo, esta tarifa le permite instalar un diseño en cinco sitios iniciales para cinco clientes.