TastyComing - Modèle de page HTML pour restaurant à venir
og体育首页ONE - Aucune limite pour $12.40/mois


Vous cherchez une solution simple pour créer une page HTML accrocheuse et conçue de manière experte annonçant l'arrivée imminente du restaurant ? Le modèle TastyComing est la réponse ultime à votre quête. Notre modèle est conçu pour se fondre parfaitement avec Mailchimp - la principale plate-forme de marketing par e-mail - offrant un moyen simple de créer votre liste de diffusion et de créer un buzz bien avant le lancement tant attendu de votre restaurant.
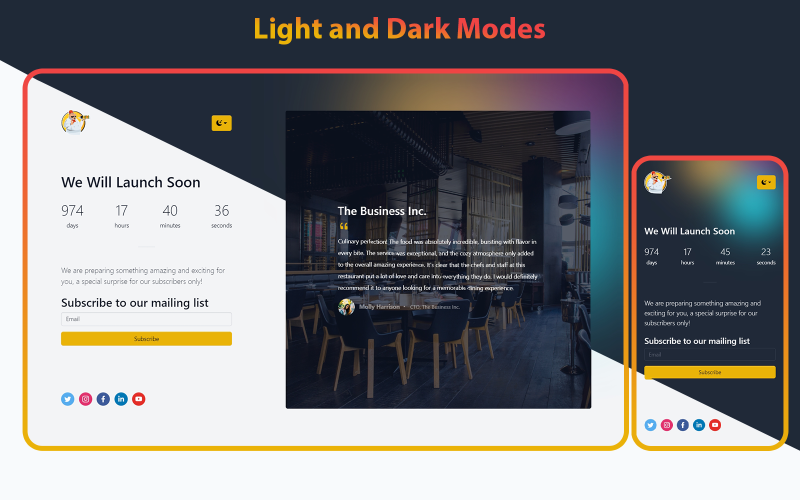
L'une des caractéristiques les plus remarquables du modèle TastyComing est son compte à rebours . Ceux-ci vous permettent d'afficher les délais et de créer un sentiment d'urgence chez vos clients potentiels, les rendant plus susceptibles de visiter votre restaurant lors de son ouverture. Et avec la validation W3C, vous pouvez être assuré que votre page sera sans erreur et facile à utiliser.
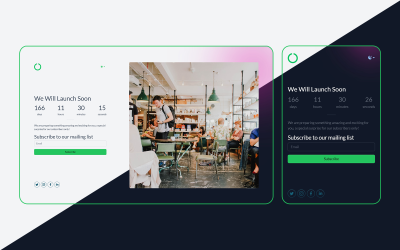
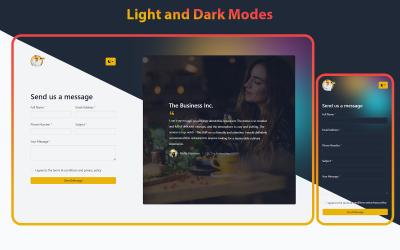
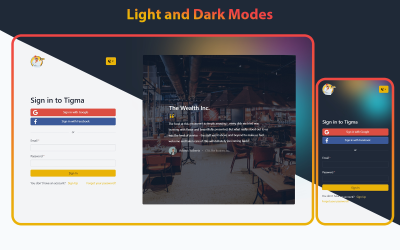
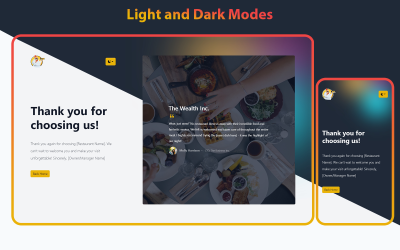
Bien sûr, il est également important de s'assurer que votre page a fière allure, quel que soit l'appareil utilisé par vos clients. Heureusement, le modèle TastyComing est entièrement réactif, ce qui signifie qu'il aura fière allure sur tous les appareils, des ordinateurs de bureau aux smartphones. Il propose également des modes clair et sombre pour s'adapter aux préférences et aux environnements d'éclairage des utilisateurs.
Si votre public cible comprend des clients qui utilisent des langues écrites RTL (Right-to-Left) telles que l'arabe ou l'hébreu, le modèle TastyComing vous couvre. Il offre un support linguistique RTL, garantissant que votre texte sera affiché correctement et que votre message trouvera un écho auprès de votre public cible.
La compatibilité du navigateur peut également être un problème, mais vous pouvez être sûr que TastyComing a été rigoureusement testé pour la compatibilité entre navigateurs avec tous les principaux navigateurs Web. Cela signifie que quel que soit le navigateur utilisé par vos clients, ils bénéficieront d'une expérience fluide et sans tracas.
Enfin, il convient de noter que TastyComing a été construit en utilisant les dernières technologies et normes de codage. L'attention portée aux détails est claire, ce qui donne un modèle convivial et d'aspect professionnel qui fera ressortir la page à venir de votre restaurant.
Alors pourquoi attendre ? Choisissez TastyComing pour la prochaine page de votre restaurant et commencez à générer du buzz et de l'excitation autour de votre grande ouverture dès aujourd'hui !
Principales caractéristiques:
- Comptes à rebours pour afficher les délais.
- HTML et CSS validés par le W3C pour une compatibilité maximale.
- Le modèle propose à la fois des modes clair et sombre pour s'adapter aux préférences et aux environnements d'éclairage des utilisateurs.
- Animations et effets interactifs et attrayants.
- Conception réactive pour tous les appareils.
- Documentation complète pour une personnalisation facile.
- Compatibilité entre navigateurs avec tous les principaux navigateurs Web.
- Prise en charge de la langue RTL (Right-to-Left) pour les scripts non latins comme l'arabe et l'hébreu.
- Construit en utilisant les dernières technologies et normes de codage.
- Mises à jour régulières et support continu.
- Conception accessible pour les utilisateurs handicapés.
- Optimisé pour les moteurs de recherche.
- Temps de chargement rapides pour des performances améliorées.
- Boutons de médias sociaux pour une renommée accrue.
- Entièrement personnalisable avec les fichiers SCSS.
- Plusieurs schémas de couleurs et mises en page au choix.
- Bibliothèques d'icônes et de badges pour ajouter des éléments visuels au contenu.
- Design épuré et moderne avec options de personnalisation
Ressources et crédits :
Ce modèle est entièrement codé et construit sur des sources ouvertes, plus de détails ici :
- Bootstrap - Framework frontal open source
- Popper.js - Une bibliothèque excellente pour gérer les poppers
- AOS - Bibliothèque d'animation "On Scroll" pilotée par CSS
- Prism - Un surligneur de syntaxe léger et extensible
Images:
Nous avons utilisé des images de ces sites :
- unsplash.com
- pexels.com
0 Commentaires sur ce produit
0 Commentaires pour ce produit