


Dashboard di amministrazione di Bootstrap 5 chiave da BootstrapGallery

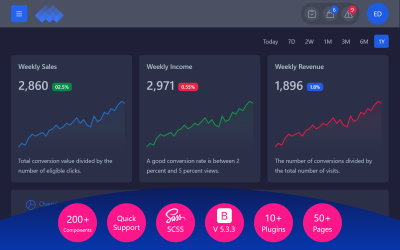
Eclipse - Pacchetto di modelli di amministrazione Dark Bootstrap 5 da BootstrapGallery

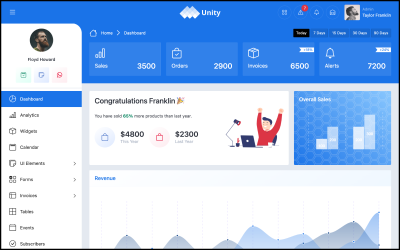
Unity: dashboard di amministrazione Bootstrap da BootstrapGallery

Quarantacinque - Modello amministratore Bootstrap 5 da BootstrapGallery

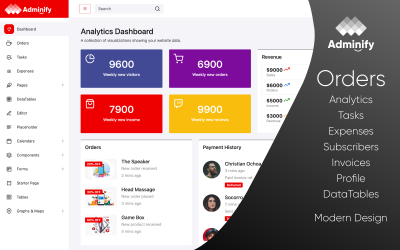
Amministra - Modello di amministrazione Bootstrap 5 da BootstrapGallery

WebWiz: piattaforma di gestione Web all-in-one con Node.js e React da BIGWALLTECHNOLOGY

Scopri: modello di amministrazione Bootstrap 5 Dark da BootstrapGallery

Lead: modello dashboard di amministrazione Bootstrap 5 da BootstrapGallery

My Cab - Modello dashboard di amministrazione Bootstrap 5 da BootstrapGallery

Vivo - Modello di dashboard di amministrazione di Bootstrap 5 da BootstrapGallery



Dashboard di amministrazione di Datta Able ReactJS da CodedThemes


Gradient Able Reactjs Dashboard Admin Template da CodedThemes

Pannello di amministrazione SportTrack - Next.js da quickInt

Gradiente in grado angolare 17 da CodedThemes
Migliori modelli di pannello di amministrazione e dashboard di web design
Quando lavori costantemente in un'azienda di nuova generazione, informare verbalmente i consumatori delle tue incredibili nozioni non è solo questo. Con le tendenze dinamiche negli orari e negli stili degli esseri umani, è significativo trasformarsi insieme a loro. È qui che si può ottenere il massimo dal modello di dashboard di amministrazione del web design. Sono curati con l'esperienza dei nostri produttori più competenti per formulare la tua vita più facilmente. Quindi cerchiamo di scavare e imparare qualcosa in più su di loro.
Chi può trarre vantaggio dall'utilizzo dei modelli del pannello di amministrazione di Web Designer Agency?
Questi modelli sono stati progettati in modo efficiente per i creatori che vogliono dimostrare con precisione le loro impressioni artistiche. Abbiamo raccolto i nomi di alcune persone e organizzazioni che potrebbero trarne il massimo vantaggio. Diamo uno sguardo:
- Agenzia di web designer.
- Siti CRM.
- sviluppatori amministratori.
- Conti delle persone su diverse piattaforme.
- Grafici.
- Esperti di codifica.
- Sviluppatori di software.
- Amministratori di database.
- Ingegneri informatici.
Come modificare il design del dashboard di amministrazione di Web Design per il mio sito Web o app?
Dare vita a un progetto speciale sarebbe complicato per molte persone. Arriva con molte imboscate e difficoltà; tenendo presente questo, abbiamo generato alcuni suggerimenti utili che possono aiutarti a raggiungere l'obiettivo senza sforzo. Diamo un'occhiata:
- Un display pulito sul pannello. Fornire sempre una formazione ordinata e precisa dei dati per essere facilmente leggibili.
- Scegli le prestazioni, non la perfezione. Ci sono tantissimi temi disponibili per semplificare il tuo compito. Non partire da zero e seleziona una composizione utile per la dashboard.
- Vedere attraverso gli occhi di un utente. Le persone spesso tendono a dimenticare l'interfaccia concentrandosi maggiormente sulle funzionalità, quindi tienilo a mente e lavora di conseguenza.
- Non dimenticare di fissare il pannello. Esistono diversi hacker illegali sparsi su Internet che violano i tuoi titoli. Usa una struttura forte e ben pianificata per stare lontano da loro e mantenere il tuo compito al sicuro.
Modelli di pannello di amministrazione Bootstrap per agenzia di web designer: come scegliere il design del dashboard perfetto
Il primo passo per dare vita a un capolavoro creativo è selezionare prima lo scheletro appropriato per il progetto. Potrai facilmente formulare un'articolazione di buona qualità scegliendo la giusta configurazione per il tuo progetto. Ecco alcune caratteristiche uniche possedute da loro:
- Ci sono molte pagine. Non lasciare che il numero di fogli ti costringa a ridurre il contenuto. Questo non è un problema perché preferiamo fornirne un numero sufficiente.
- Straordinarie caratteristiche di layout. Esistono numerosi preset di tonalità come scuro, chiaro, colore di riempimento, icona della tonalità e molti altri. Insieme a loro, potrai goderti diversi preset di impostazione del layout. Alcuni esempi sono orizzontale, verticale, RTL, correzione dell'intestazione e così via.
- Tipi di grafici distinti. Ti piacerebbe assaporare vari fantastici tipi di grafici come amchart 4, chartJS, eChart, Google chart, highchart, knob Morris, NVD3, piety e redial.
- Dispositivi reattivi. Supportano completamente ogni dimensione di dispositivo reattivo. Sono stati esaminati nei principali gadget come iPad, tablet e cellulari.
- Motore di ricerca amichevole. La SEO è la principale preoccupazione che viene in mente quando si parla di siti Web e motori di ricerca. Ecco perché queste strutture sono compatibili con i motori di ricerca.
