 SALE
SALE
 SALE
SALE


 SALE
SALE
Ailata Big multifunctionele HTML5-sjabloon door DreamIT



Crypto Cryptocurrency ICO & Bitcoin HTML5-sjabloon door DreamIT




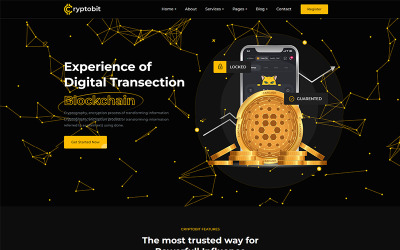
Cryptobit Trading Cryptocurrency HTML5-sjabloon door DreamIT


Delton Hosting & WHMCS HTML5-sjabloon door DreamIT
 SALE
SALE
Medic - Ziekenhuis, Diagnostiek, Kliniek, Gezondheid en Medisch Lab HTML en Bootstrap Website Template door MhrTheme




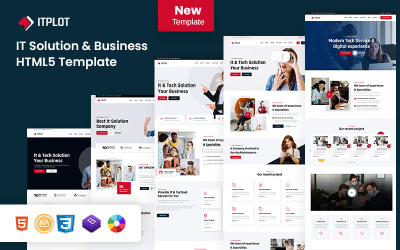
BigFox IT-oplossing Zakelijke service HTML5-sjabloon door DreamIT

Hosthub-domein en hosting HTML5 responsieve sjabloon door DreamIT


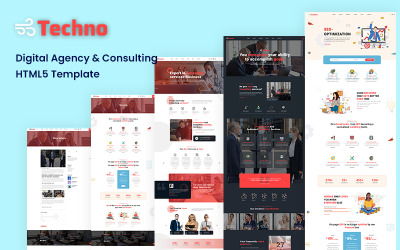
Zakelijk advies en multifunctionele HTML5-sjabloon door DreamIT





Smartdev - Sjabloon voor medische responsieve websites door WPEXPERT

Constructo - HTML-sjabloon voor constructiebouw door AHMED_ALI_TARIQ

Cryptobit Crypto & Blockchain HTML5-sjabloon door DreamIT

BrixalBuilding - Websitesjabloon voor bouwen en bouwen door AHMED_ALI_TARIQ

Tuba - Cryptocurrency-responsieve websitesjabloon door WPEXPERT
 SALE
SALE
Hizmet - Serviceproviderbedrijf voor thuis, op kantoor, persoonlijk werk HTML Bootstrap-websitesjabloon door MhrTheme

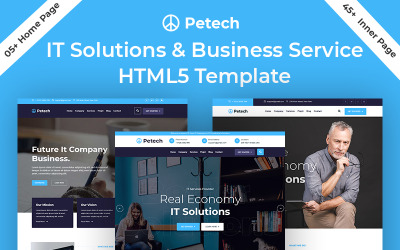
IT-oplossing Zakelijk advies HTML5-sjabloon door DreamIT


Inbuild - All-in-One unieke HTML-sjabloon door THEMESMID

Snellere multifunctionele responsieve HTML-websitesjabloon door THEMESMID

Mutali - HTML5-websitesjabloon voor onderwijs en online cursussen door Theme_Family
Beste HTML-sjablonen voor één pagina voor iedereen
Nu, hoe eenvoudiger de site het bedrijf presenteert, hoe sneller de persoon vertrouwd raakt met de service. Hierdoor zijn mensen minder tijd kwijt aan beslissingen over samenwerking. Tegelijkertijd zijn er veel HTML-sjablonen van één pagina op de markt verschenen, die helpen bij het creëren van een mooie, stijlvolle, SEO-vriendelijke en maximaal informatieve website. De beknoptheid van de informatie op de site garandeert dat de lezer de essentie van uw voorstel zo goed mogelijk zal begrijpen. Geen afleiding laat hem afleiden. Eerst moet u echter weten welk ontwerp een goed resultaat oplevert. We zullen er hieronder over praten. Lees ons materiaal en begin met het ontwikkelen van uw project met Templateog体育首页!
Wat zijn HTML-sjablonen met één pagina
U heeft dit product waarschijnlijk al gezien. Deze goederen zijn kant-en-klare ontwerpen die moeten worden geïnstalleerd en enigszins moeten worden bewerkt. Vervolgens ontvangt u, na het toevoegen van uw productafbeeldingen en beschrijvingen, een in massa geproduceerde versie van de webbron, die u kunt promoten in zoekmachines of andere advertentiekanalen.
De bovenstaande verzameling is geschikt voor sites met één pagina. Zoals u ziet, is de lijst echter behoorlijk uitgebreid en zijn er veel HTML-sjablonen van één pagina waaruit bezoekers kunnen kiezen. Onze hoofdtaak is immers om iedereen een passende inrichting te bieden die rekening houdt met de wensen en eisen van de business.
De belangrijkste doelen van HTML-sjablonen van één pagina:
- Presenteert de dienst of goederen zo volledig mogelijk en onthult de kenmerken ervan zonder de bezoeker te overweldigen met onnodige gegevens om te beslissen.
- Zorg voor een aangename kijkervaring voor de bezoeker dankzij prachtige graphics, geanimeerde effecten en een correct geselecteerd kleurenschema.
- Het is gemakkelijk en beknopt om te vertellen over de voordelen van het aanbod, het bedrijf, zijn werknemers, enz.
- Organiseer informatie correct. Een goed doordachte volgorde van het hoofd naar de details stelt potentiële klanten in staat om meer te weten te komen over het bedrijf en naar beneden te scrollen om de rest van de gegevens te ontdekken.
Laten we nu eens kijken voor wie deze vorm van bedrijfspresentatie geschikt is en welke voorkeuren het met zich meebrengt voor online bedrijven.
Wie heeft HTML-sjablonen voor websites van één pagina nodig
Allereerst zijn dit bedrijven die één dienst leveren. Onder hen zijn interieurontwerpstudio's, marketingbureaus, PR-bureaus, IT-bedrijven, de cryptomarkt, muzikanten, kunstenaars, kunstgalerijen, vissen, jagen, enz. In deze situatie is een landingswebsite een vrij economische en logische optie om een projecteren.
Ten tweede zijn er veel verkopers van twee of vijf goederen onder onze kopers. Daarnaast zijn veel producties gespecialiseerd in de productie van een beperkt assortiment (bijvoorbeeld badkamerhaken, handgemaakte tapijten, poppen etc.) Voor deze fabrikanten heeft het geen zin om een website met meerdere pagina's te hebben omdat ondanks de grote productievolumes , kan de hoeveelheid van een divers assortiment klein zijn.
Ten derde vinden ook kleine bedrijven of start-ups de keuze om te landen heel aantrekkelijk. Vaak biedt alleen een specialist zijn enige dienst aan, bijvoorbeeld SEO-promotie, het schrijven van teksten of privéconsulten met een psychotherapeut. Zoals u ziet, zijn de richtingen heel verschillend en hebben we niet de volledige lijst verstrekt. Mee eens dat een psychotherapeut met een privékantoor of een tandarts geen uitgebreide en dure sites nodig heeft. Het hebben van een pagina op internet is echter nog steeds noodzakelijk, omdat mensen zo hun eerste klanten kunnen krijgen.
Pluspunten van landingswebsites
U moet zowel de voor- als nadelen van een site van één pagina kennen. Als je naar kant-en-klare ontwerpen kijkt, begin je immers hoogstwaarschijnlijk een nieuw bedrijf. Laten we dus de belangrijkste positieve punten van deze keuze onthullen:
- De productiesnelheid. Het maken van zo'n site kost een minimale hoeveelheid tijd. Als je een vergelijkbare ervaring hebt, kun je binnen een paar dagen een nieuw project lanceren.
- Goedkoopheid. U hoeft geen krachtige hosting of tientallen plug-ins te kopen. Ook, met een competente benadering van het budget, kiest u een gekocht thema om een uitstekend ontwerp te hebben.
- Spectaculair. Vaak creëren webontwikkelaars zo'n uiterlijk voor een one-pager dat het scrollen door de website lijkt op een spannende reis, vergezeld van het bekijken van animaties, video's en andere effecten.
- Volledigheid van informatie. Er zijn uitgebreide webbronnen waar programmeurs de gegevens over de blokken verspreiden, waardoor secties ongevuld blijven.
- Verschijning op smartphones. Ja, als je het ontwerp op een gadget bekijkt, krijg je een uitstekende indruk. Alle ontwerpen die webdevelopers in één keer hebben gemaakt voor gebruikers van telefoons, tablets en laptops.
- uniciteit. Ontvang een intrigerende verschijning die gedenkwaardig is en veel gemakkelijker de aandacht trekt. De ontwerper richt zich immers op één pagina in plaats van tientallen tegelijk.
- Beheer van de aandacht van de klant. Mensen concentreren zich en concentreren zich op het lezen van specifieke gegevens in plaats van door secties te dwalen.
- Rijke inhoud. Aangezien u weinig ruimte heeft om de dienst te presenteren, dient u zo volledig mogelijk en voldoende gedetailleerd te zijn over de voorwaarden. Als gevolg hiervan vindt de gebruiker dat de informatie voldoende is om te beslissen.
Nu we de voordelen hebben geleerd, laten we de nadelen overwegen en ze vermijden.
Nadelen van landingen
Naast vele voordelen hebben one-pager-websites functies die u moet kennen en hoe u ze ten goede kunt gebruiken.
Laten we de volgende benadrukken:
- Trage downloadsnelheid. Aangezien het nodig is om veel gegevens (afbeeldingen of video's) op een enkele pagina te bevatten, verhoogt dit het gewicht. Bijgevolg laadt het veel langzamer. U kunt dit echter voorkomen door HTML-sjablonen van één pagina te kopen met een vertraagde upload van afbeeldingen.
- Er is geen weblog. Landingen hebben meestal nooit dit gedeelte. Zoals u weet, is een blog vaak een bron van zoekverkeer. Zoals we eerder schreven, is er een gedetailleerde lijst van bedrijven waarvoor een webbron van één pagina voldoende is. Dus als u een van hen bent, is bloggen optioneel. Probeer andere instrumenten te gebruiken.
- De complexiteit van analyses. Websites met meerdere pagina's hebben veel indicatoren waarmee de analist de effectiviteit van advertenties en de kwaliteit van conversies evalueert. In jouw geval moet je nog een conversieanalyse maken.
- De manier waarop u de essentie van de service onthult, is een andere. Dit punt is geen minpuntje, maar gewoon een functie. Het bestuderen van dit onderwerp is noodzakelijk om een geschikte lay-out te kiezen en te weten welke inhoud moet worden toegevoegd.
Elke situatie heeft zijn oplossing; je zag dit met het voorbeeld van nadelen. Laten we nu eens kijken naar alle voordelen van het kopen van een kant-en-klaar thema.
Functies van HTML-sjablonen met één pagina
Er is een algemene misvatting dat thema's slechts het uiterlijk van een website zijn. Onze HTML-sjablonen van één pagina hebben echter een hele lijst met nuttige functies die u helpen bij de ontwikkeling van uw bedrijf.
Snel reagerend
Het is aan te passen aan verschillende apparaatformaten, zodat alle informatie er op elk scherm (smartphones, laptops, computers) even mooi, representatief en handig uitziet.
Zoekmachine vriendelijk
Deze uitgebreide voorbereiding helpt om sneller een plek in de zoekmachine rankings te krijgen door een logische structuur, metatitels en beschrijvingen te creëren en de laadsnelheid te optimaliseren.
Bootstrap
Gewoonlijk gebruiken programmeurs de meest moderne en optimale technologieën om goederen te creëren, inclusief dit framework .
Ajax
Dit item is van toepassing op veel verbeteringen tegelijk. Het verkort ook de laadtijd van de website.
Retina klaar
In het begin produceerde alleen Apple gadgets met speciale schermen met verhoogde pixeldichtheid. Nu zetten andere bedrijven dergelijke details op hun smartphones. Daarom is het essentieel om een Retina Ready-uiterlijk te hebben. Zonder zo'n functie zien beelden er wazig uit.
Multifunctioneel
De lay-out is geschikt voor veel bedrijven als deze functie in de productbeschrijving staat. Dergelijke universele ontwerpen vereenvoudigen uw zoektocht aanzienlijk omdat ze flexibel zijn, gemakkelijk te bewerken en gemakkelijk kunnen worden aangepast aan uw benodigde parameters.
Leden van het team
Geef in dit blok zeker de sterke punten van het bedrijf aan. Dit geldt vooral voor toonaangevende specialisten. Vaak krijgen bedrijven opdrachten dankzij werknemers met uitgebreide ervaring of goede voorbeelden van werk.
Drop-down menu
Dergelijke componenten zouden nog stijlvoller en moderner zijn in combinatie met geavanceerde thema's.
Google Maps
Door deze integratie kunt u de locatie van het kantoor of de afdeling op de kaart uitzetten. Daardoor kiezen mensen een route en zijn ze sneller bij je.
Mega-menu
Dit geavanceerde onderdeel is naar wens te configureren. Je hebt tientallen opties om een uniek menu te krijgen en het aantrekkelijk te maken voor je potentiële publiek.
Portefeuille
In het blok kunt u werkvoorbeelden presenteren, wat essentieel is voor snelle besluitvorming voor uw klant. Het is bijvoorbeeld gemakkelijker om te beslissen over samenwerking nadat je over het bedrijf hebt gelezen en je prestaties hebt gezien.
Parallax
De vaste achtergrond maakt het scrollen spannend en meeslepend. Mogelijk vindt u ook opties voor video op de achtergrond, waardoor het effect verder wordt versterkt.
Lazy Load-effect
Deze technologie verbetert en lost het probleem van een slechte downloadsnelheid volledig op. Alle elementen en afbeeldingen worden immers al scrollend aan de gebruiker getoond en worden niet direct geladen.
Extra bonussen
Eerst ontvangen alle kopers gedetailleerde documentatie. Dit bestand beschrijft HTML-sjablonen van één pagina, de instellingen en hoe ze precies moeten worden uitgevoerd. De documentatie is gestructureerd en verdeeld in secties. De webontwikkelaars hebben moeite gedaan om zo'n documentstructuur te maken, zodat je zo snel mogelijk het blok met de beschrijving van de benodigde instellingen kunt vinden. Tegelijkertijd ontvang je een handleiding met stapsgewijze handelingen die handig zijn bij het bewerken. U kunt zelf lay-outs opzetten zonder dat er veel specialisten bij betrokken zijn.
Ten tweede trekken extra geschenken ook onze klanten aan. Vaak bieden webontwikkelaars afbeeldingen van coole kwaliteit, bewerkbare pictogrammen of plug-ins als bonus. Gebruik ze bij het opzetten van de site of voor andere doeleinden, bijvoorbeeld het maken van een banneradvertentiecampagne.
Ten derde worden alle goederen ondersteund. Tot slot zorgen regelmatige updates ervoor dat de apparaten werken zonder technische of visuele storingen.
Ten vierde krijgen kopers van Templateog体育首页 zes maanden gratis ondersteuning. Het ontwikkelaarsbedrijf levert dus zelf de service. Kopers kunnen dus vragen stellen aan een specialist en snel antwoord krijgen, omdat de meeste een 24-uurs service bieden.
Hoe HTML-sjablonen voor één pagina te kiezen
Het ontwerp moet zo goed mogelijk zijn, de aandacht trekken en bij uw stijl passen. Daarom hebben we een aantal tips verzameld waar je tijdens het selectieproces naar moet luisteren.
Bekijk de demo
Deze preview is het uiterlijk dat laat zien hoe programmeurs de blokken hebben gerangschikt en in welke volgorde, welke visuele effecten de webontwikkelaar heeft gebruikt om de aandacht van mensen te trekken en hoe goed dit thema in het algemeen bij u past. Iedereen wil immers weten wat ze precies kopen en krijgen.
Bekijk de specificaties
Naast het ontwerp krijgt de site veel extra functies om het bedrijf succesvol te runnen. Elke HTML-sjabloon van één pagina heeft bijvoorbeeld zijn lijst met voordelen. Na het lezen van de beschrijving leer je welke technieken en technologieën de bedrijven van de ontwikkelaar hebben gebruikt tijdens de creatie.
Maak een merk
Ook al is uw bedrijf gespecialiseerd in een paar diensten, u kunt nog steeds uw markt veroveren! Het is alleen nodig om de ontwikkeling van de industrie goed te benaderen. Een herkenbaar, gemakkelijk te onthouden en associatief merk helpt om vaste klanten te winnen. Bovendien moeten alle details in één stijl zijn. Deze aanpak is van toepassing op kleuren, lettertypen, logo's en afbeeldingen die u uploadt. Kies daarom een thema dat perfect past bij de toekomstige inhoud en het logo.
Ontdek de demo op smartphones
Druk eerst op de grote groene knop met het voorbeeld en zoek vervolgens het smartphonepictogram bovenaan. Klik erop en ontdek hoe het uiterlijk aan dergelijke gadgets kan worden aangepast. Vaak willen mensen per telefoon of een andere handige gadget de voorwaarden van samenwerking zien. Daarom is het landingsontwerp op dergelijke apparaten essentieel.
Filters toepassen
Vaak zie je in de selectie tientallen goederen tegelijk. Deze collectie is daarop geen uitzondering. Gebruik het filter om de lijst terug te brengen tot de meest relevante opties. Je ziet het aan de linkerkant. Kies goederen op kenmerken, kleur, zakelijke richting en zelfs beoordeling.
Controleer de compatibiliteit
Kopers willen altijd dat het product zonder storingen werkt en hebben geen extra werk nodig. U moet minimaal bepalen welke hosting de programmeurs aanbevelen, compatibiliteit met webservers en compatibiliteit met PHP-versies. Krijg je toch nog vragen? Vraag gerust advies aan een consultant in de online chat. Het is beter om essentiële details te leren dan later spijt te krijgen van de aankoop. Wij staan altijd klaar om te helpen en te adviseren.
Prijzen vergelijken
Meestal is de prijslijst zodanig dat deze voor elke koper beschikbaar is. Gewoonlijk worden de kosten gevormd door de tijd die is besteed aan het maken van het product, het gebruik van bepaalde technologieën en aanvullende functies. Er zijn echter nog steeds zulke leuke kleine dingen als verkoop en een klein prijsverschil in verschillende ontwikkelaarsstudio's.
Alles is aanpasbaar
Als u ontevreden bent over een triviaal detail, bedenk dan dat het gemakkelijk te repareren is. Pas bijvoorbeeld een ander kleurenschema toe, kies een lettertype en verwissel blokken. Laat u echter niet meeslepen en herhaal de lay-out niet onherkenbaar. Specialisten bedachten immers de structuur en locatie van de informatie en plaatsten die op de plek waar ze stonden.
We hopen dat deze informatie je helpt bij je keuze.
Handige video over HTML-sjablonen met één pagina
Veelgestelde vragen over One Page HTML-sjablonen
Hoe meer thema's te zien?
We hebben hierboven beschreven hoe u de lijst met lay-outs kunt verkleinen. Om het te vergroten, moet u deze link bezoeken . Alle ontwerpen voor HTML-sites zijn hier verzameld.
Hoe krijg ik korting op HTML-sjablonen van één pagina?
Je krijgt alle kortingsaanbiedingen direct in deze collectie. Uitverkoop hebben we gemarkeerd met een doorgestreepte prijs. We hebben echter een kortingssectie waar de lezer veel spannende dingen vindt. Ontvang thema's, video-inhoud , afbeeldingen , etc., onder de voorgestelde.
Hoe HTML-sjablonen van één pagina downloaden?
Maak eerst een bestelling aan en betaal online. Gebruik alleen de juiste contactgegevens bij het invullen van het bestelformulier. We sturen dus een brief met het product naar het door jou opgegeven e-mailadres. Klik op het ontvangen bestand en selecteer Opslaan als. Selecteer vervolgens de map waarin u uw aankoop wilt downloaden. Deze plaats kan een laptop of een flashstation zijn. Klik ten slotte op Opslaan.
Hoe vaak kan ik de HTML-sjablonen van één pagina gebruiken?
Wanneer u een persoonlijke licentie aanschaft, kunt u het thema op één site installeren en alleen voor uzelf gebruiken. Daarom is het onmogelijk om een voltooid project met ons ontwerp door te verkopen. Als u echter een klant heeft om een website te maken, bestel dan een commerciële licentie en verkoop een kant-en-klaar project. Tegelijkertijd kunt u met dit tarief een lay-out installeren op vijf vroege sites voor vijf klanten.