



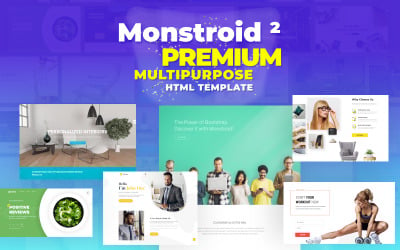
Edukuj - Edukacja i kursy online Szablon witryny HTML przez uiparadox


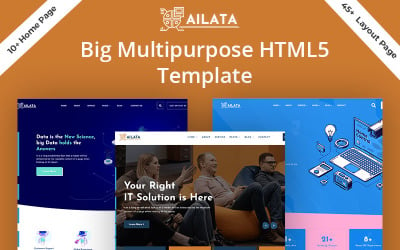
Techida - Firma świadcząca usługi biznesowe i rozwiązania IT Uniwersalny, responsywny szablon witryny internetowej przez erramix


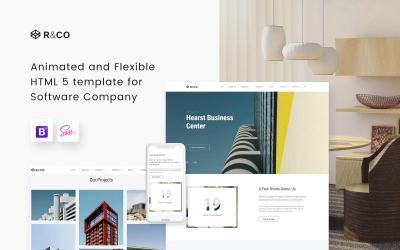
Flex-IT | Usługi biznesowe i rozwiązania IT Uniwersalny, responsywny szablon strony internetowej HTML5 przez AminThemes
 SALE
SALE
Varsity — szablon witryny HTML dla szkół, uczelni, uniwersytetów, systemów LMS i kursów online przez MhrTheme



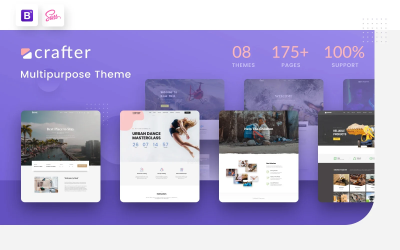
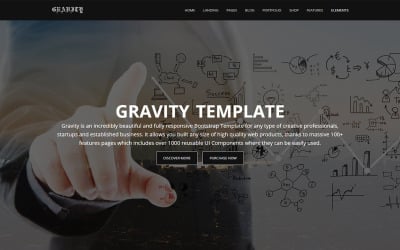
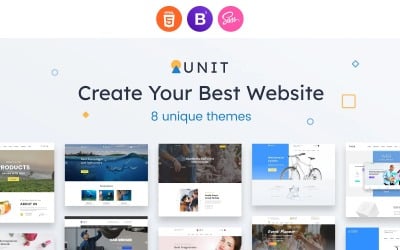
Gravity - uniwersalny szablon HTML przez GWorld
 SALE
SALE
Szkoła nauki jazdy i szablon strony internetowej HTML5 przez DreamIT

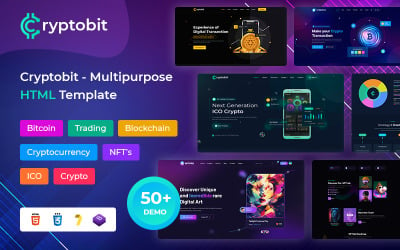
Kryptobit All In One Digital Currency Szablon HTML5 przez DreamIT


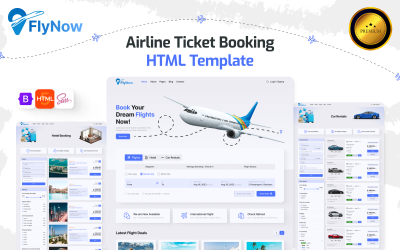
Flynow: responsywny szablon HTML do rezerwacji biletów lotniczych i planowania podróży przez uiparadox


RAPID RIDE - responsywny szablon witryny internetowej wypożyczalni samochodów HTML 5 przez uiparadox



DriveLux — elegancki szablon HTML dla wypożyczalni samochodów/sprzedawców samochodów — stylowa jazda przez uiparadox

Vivid — szablon witryny internetowej HTML z centrum rozrywki i strumieniowego przesyłania anime i filmów przez uiparadox
 SALE
SALE
Uniwersalny szablon HTML5 Ailata Big przez DreamIT


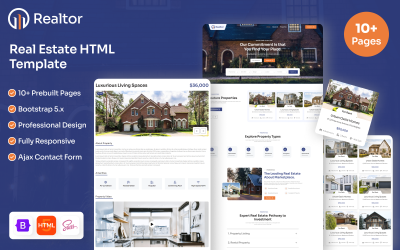
Pośrednik w obrocie nieruchomościami - Szablon strony internetowej Bootstrap HTML5 agencji nieruchomości przez uiparadox






Casino - Casino & Gambling HTML Template przez Softivus




Gadgetize — uniwersalny szablon HTML dla sklepów z akcesoriami elektronicznymi i gadżetami przez uiparadox


Najlepsze responsywne szablony HTML dla Twojej witryny
Nowoczesne technologie nieustannie ewoluują i dostosowują się do życia aktywnych użytkowników. Do niedawna komputery przenośne były u szczytu popularności. Jednak teraz należą już do przeszłości. Doskonałym zamiennikiem dla nich są kompaktowe i wygodne smartfony, które pozwalają pozostać online w każdych okolicznościach. Liczba osób korzystających z tabletów i telefonów do surfowania po Internecie jest bardzo wysoka . Jako projektant witryny powinieneś zadbać o to, aby użytkownicy nie mieli żadnych problemów i czerpali przyjemność z korzystania z zasobów sieciowych. W takim przypadku responsywne szablony stron internetowych HTML są dla Ciebie darem niebios.
Te gotowe motywy są idealną bazą dla Twojego idealnego projektu internetowego, który dostosujesz za pomocą kodu. Takie podejście pozwala nie tracić cennego czasu na tworzenie od podstaw, a jednocześnie obejść się bez pomocy specjalistów internetowych. Otrzymujesz nowoczesny design, najwyższej klasy funkcje i przejrzysty kod dzięki szablonom. Czego jeszcze potrzebujesz do sukcesu? Oczywiście responsywność. Jest również dołączony. Wszystkie elementy dopasowują się do wielkości wszystkich urządzeń i świetnie prezentują się na smartfonach. Chcesz dowiedzieć się więcej o pracy z motywami HTML z kolekcji? W samą porę!
Co zyskujesz dzięki responsywnym szablonom stron internetowych HTML?
Ostatnio responsywność była modną nowością, za którą podążała większość projektantów stron internetowych. W dzisiejszych czasach ta funkcja stała się koniecznością, bez której nie da się zbudować udanego projektu internetowego. Twórcy motywów z kolekcji w pełni podzielają tę potrzebę, dlatego dbają o adaptacyjność swoich produktów. Jaki jest cel motywów z tą funkcją i jakie korzyści z nich czerpiesz?
Zacznijmy od podstaw. Szablony responsywne to projekty, które dostosowują się do parametrów urządzenia, z którego korzysta odwiedzający stronę. Najważniejsze jest to, że zasób określa rozmiar ekranu urządzenia i odpowiednio modyfikuje stronę. Innymi słowy odpowiada na preferencje użytkownika. Ponadto produkt HTML zawiera już bloki adaptacyjne, obrazy i zapytania o media CSS. Dzięki temu nie ma potrzeby tworzenia wielu układów o różnych rozmiarach i parametrach. Masz jeden idealny projekt, który dopasowuje się do życzeń klientów i najlepiej prezentuje Twoje usługi.
Oczywiście główne zalety adaptacyjnych zasobów sieciowych leżą powierzchownie. Zwiększenie lojalności klientów, poprawa ruchu i zwielokrotnienie dochodów firmy — wszystkie te zalety są dostarczane wraz z adaptacyjnym projektem. Ponadto dzięki responsywnym szablonom witryn internetowych w formacie HTML uzyskasz następujące korzyści, które pomogą Ci rozwinąć firmę:
- łatwe do edycji — dostosowywanie tych układów zajmuje niewiele czasu i wysiłku, ponieważ nie trzeba majstrować przy wyglądzie elementów;
- wzmocniona promocja SEO - Google preferuje responsywne projekty, ponieważ są one przyjazne dla SEO i zapewniają płynne rozpoznawanie kodu HTML i treści;
- oszczędność kosztów - te motywy oszczędzają pieniądze na dłuższą metę: nie musisz kupować dodatkowych rozszerzeń ani opracowywać układów, aby zapewnić poprawną pracę na wszystkich urządzeniach.
Responsywne szablony stron internetowych HTML od Templateog体育首页 — najważniejsze funkcje
Współcześni twórcy stron internetowych stosują różnego rodzaju sztuczki, aby przyciągnąć uwagę klientów. Ich projekty cyfrowe mają wszystkie dzwonki i gwizdki i zadziwiają użytkowników niesamowitymi projektami. Potrzebujesz więc najlepszych narzędzi, aby uzyskać wysokie wyniki i stawić czoła konkurencji. Oczywiście te układy zapewniają je dla Ciebie! Motywy obejmują nowoczesne funkcje, które pozwalają dodawać fajne animacje, tworzyć formularze internetowe, optymalizować strony pod kątem reklam i wiele więcej. Oto lista najlepszych elementów responsywnych szablonów stron internetowych HTML, które są do Twojej dyspozycji:
- wiele układów „Strona główna”;
- konfigurowalne odtwarzacze wideo i audio;
- Efekty zawisu;
- lepkie menu;
- czaty internetowe;
- filmy w tle;
- fora;
- moduły blogowe;
- animacje na płótnie;
- efekty paralaksy;
- leniwe obciążenie;
- i wiele więcej.
Oprócz tych cech i widżetów, które ozdabiają Twój projekt, istnieje kilka innych równie ważnych funkcji. Zapewniają najlepszą zawartość zasobu, jego wysoką wydajność i skuteczną promocję. Sprawdź i zastosuj je w praktyce:
- w pełni konfigurowalny - projekt motywu nie jest ostatecznym wyglądem Twojego projektu, ponieważ edytujesz wszystkie elementy, w tym kolory, czcionki i obrazy, za pomocą HTML i wdrażasz swoje pomysły;
- optymalizacja wydajności - układy są wysoce zoptymalizowane i działają bez błędów;
- czysty kod - cały kod jest napisany zgodnie z najnowszymi standardami i pomaga zapewnić najwyższe możliwe bezpieczeństwo danych;
- Bootstrap — responsywne szablony stron internetowych HTML są kompatybilne z frameworkiem Bootstrap, dzięki czemu tworzenie elementów interfejsu staje się łatwiejsze;
- Retina ready - szczegóły układów zachowują jasność i wyrazistość nawet na wyświetlaczach iPhone'ów i komputerów Mac;
- eCommerce - możesz prowadzić sklep internetowy oparty na szablonie ze wszystkimi niezbędnymi widżetami i systemami płatności oraz sprzedawać towary na całym świecie;
- rzetelna dokumentacja - otrzymujesz szczegółowe instrukcje i wytyczne, dzięki którym obcowanie z produktami będzie przyjemne i wygodne.
Jak uruchomić doskonały projekt internetowy z motywami HTML?
Atrakcyjny iw pełni funkcjonalny zasób jest kluczem do sukcesu w biznesie online. Taki zasób pozwala zaprezentować swoje usługi, stworzyć cennik, porozmawiać o członkach zespołu i wywrzeć pozytywne wrażenie na klientach. Jak zmieścić to wszystko w zasobie internetowym i sprawić, by odniósł prawdziwy sukces? Oto kilka wskazówek dla Ciebie:
- Najpierw musisz wybrać produkt, który ci się podoba i go kupić. Aby to zrobić, określ swoje preferencje dotyczące projektu i funkcjonalności motywu. Następnie przeczytaj opis, recenzje i wersję demonstracyjną produktu, który Ci się podoba, aby poznać wszystkie szczegóły. Pamiętaj, że możesz pobrać niektóre rozwiązania HTML za darmo w JEDNYM . Klient może również uzyskać dodatkowe funkcje, takie jak Drag & Drop Builder firmy Novi.
- Wymyśl pomysł na swój projekt. Znajdź niszę, w której chcesz się realizować. Następnie oceń rynek swojego konkurenta i zidentyfikuj grupę docelową, aby opracować wysokiej jakości treści, projekty i strategie.
- Następnie przejdź do dostosowywania motywu HTML. Zmodyfikuj stronę i dodaj wszystkie niezbędne komponenty. Wybierz atrakcyjną kombinację kolorów, czcionek i obrazów, które oddają koncepcję Twojej firmy. Stwórz również genialne i niepowtarzalne logo. Możesz to zrobić w Canvie lub Figmie.
- Wypełnij stronę internetową treścią. Dodaj do swojego bloga unikalne artykuły zoptymalizowane pod kątem SEO, aby zapewnić swoim klientom ekscytujące informacje. Wypełnij galerię zdjęciami swoich projektów. Wprowadź także treści dotyczące Twojej firmy, godzin pracy i członków zespołu. Podejdź do tego zadania kreatywnie i zdobądź informacje zwrotne od klientów!
- Przetestuj wszystko, aby upewnić się, że wszystko działa poprawnie.
Jeśli nie chcesz zawracać sobie głowy i powierzyć dostosowanie szablonu strony responsywnej HTML specjalistom z Templateog体育首页 – sprawdź ten link . Wypróbuj i przekonaj się o doskonałej jakości.
Często zadawane pytania dotyczące responsywnych szablonów stron internetowych w formacie HTML
Dlaczego lepiej jest używać responsywnych szablonów stron internetowych HTML?
Te motywy zawierają już wszystkie wymagane elementy do tworzenia responsywnych stron. Uruchamiasz więc pełnoprawną stronę internetową o atrakcyjnym wyglądzie i bezbłędnym działaniu.
Czy responsywne szablony HTML wpływają na ranking SEO?
robią. Strona responsywna będzie miała lepszą pozycję w rankingu SEO.
Jak wybrać responsywne szablony stron internetowych HTML?
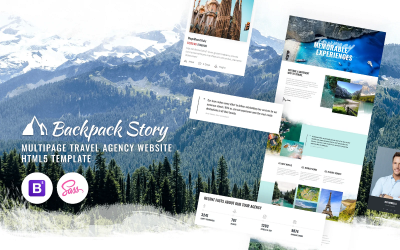
Rozważ użycie pola wyszukiwania, aby znaleźć szablon spełniający Twoje kryteria. Nie zapomnij sprawdzić listy funkcji. Jeśli Twoja strona jest o podróżach, potrzebujesz takich elementów jak galerie. Jeśli Twój projekt dotyczy ekonomii, wyszukaj motyw zawierający wykresy i wykresy. Niektóre układy mają funkcję tła wideo, która sprawi, że Twoja witryna będzie wyglądać nowocześnie.
Kto może pomóc wypełnić stronę opartą na Twoich responsywnych szablonach HTML treścią typu artykuły?
Rozważ skorzystanie z usługi pisania treści na strony Templateog体育首页 . Najlepsi specjaliści dostarczą Ci wysokiej jakości, unikalne treści, które poprawią Twój ranking SEO