 SALE
SALE
 SALE
SALE

Gravidade - Modelo HTML multifuncional por GWorld

 SALE
SALE
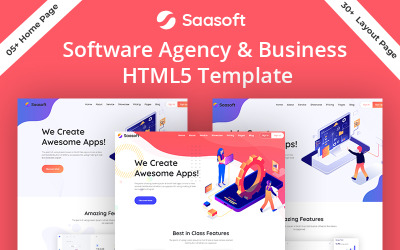
Modelo HTML5 multiuso Ailata Big por DreamIT









Delton Hosting & Modelo HTML5 WHMCS por DreamIT
 SALE
SALE
Médico - Hospital, Diagnóstico, Clínica, Saúde e Laboratório Médico HTML e Modelo de Site Bootstrap por MhrTheme







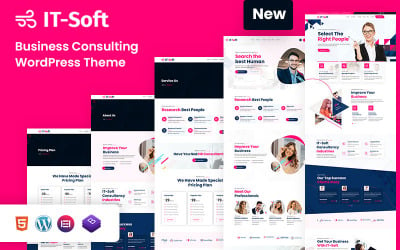
Consultoria Empresarial e Modelo HTML5 Multiuso por DreamIT





Smartdev - Modelo de Site Médico Responsivo por WPEXPERT

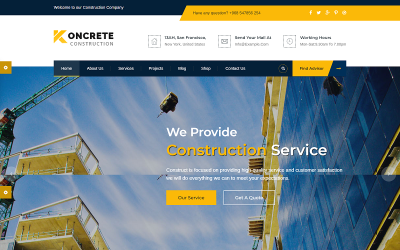
Constructo - modelo HTML de construção de construção por AHMED_ALI_TARIQ

Modelo HTML5 Cryptobit Cryptobit & Blockchain por DreamIT

BrixalBuilding - Modelo de site de construção e construção por AHMED_ALI_TARIQ

Tuba - Modelo de site responsivo de criptomoeda por WPEXPERT
 SALE
SALE
Hizmet - Empresa prestadora de serviços para casa, escritório, trabalho pessoal Modelo de site HTML Bootstrap por MhrTheme



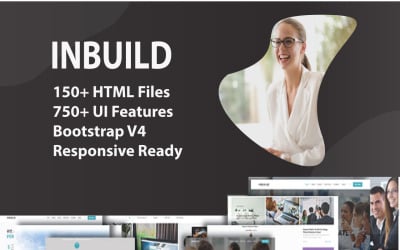
Inbuild - Modelo HTML exclusivo All-In-One por THEMESMID


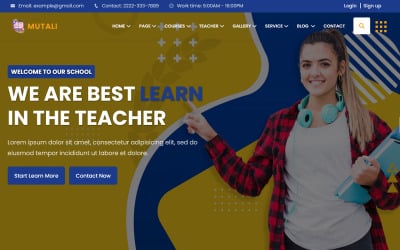
Mutali - Modelo de site HTML5 para educação e curso on-line por Theme_Family
Melhores modelos de HTML de uma página para todos
Agora, quanto mais simples o site apresentar o negócio, mais rápido a pessoa se familiariza com o serviço. Consequentemente, as pessoas gastam menos tempo em decisões sobre cooperação. Ao mesmo tempo, muitos modelos HTML de uma página apareceram no mercado, o que ajuda a criar um site bonito, elegante, otimizado para SEO e extremamente informativo. A concisão das informações do site garante que o leitor entenda a essência da sua proposta com a maior precisão possível. Nenhuma distração permite que ele se distraia. Antes, porém, é preciso saber qual design traz um bom resultado. Falaremos sobre isso abaixo. Leia nosso material e comece a desenvolver seu projeto com a Templateog体育首页!
O que são modelos HTML de uma página
Você provavelmente já deve ter visto este produto. Esses produtos são designs prontos que precisam ser instalados e ligeiramente editados. Então, depois de adicionar as imagens e descrições de seus produtos, você recebe uma versão produzida em massa do recurso da web, que você pode promover em mecanismos de pesquisa ou outros canais de publicidade.
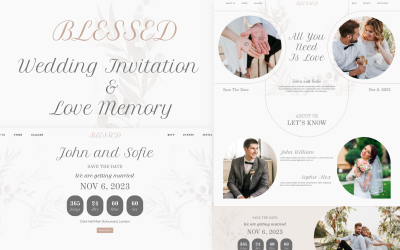
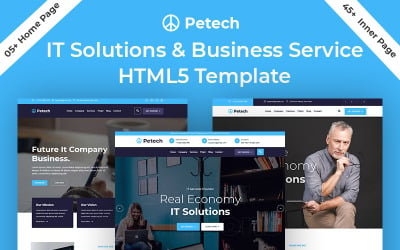
A coleção acima é adequada para sites de página única. No entanto, como você pode ver, a lista é bastante extensa e há muitos modelos HTML de uma página que os visitantes podem escolher. Afinal, nossa principal tarefa é fornecer a todos um layout adequado que considere as necessidades e exigências do negócio.
Os principais objetivos dos modelos HTML de uma página:
- Apresenta o serviço ou mercadoria da forma mais completa possível e revela suas características sem sobrecarregar o visitante com dados desnecessários para decidir.
- Produza uma experiência de visualização agradável para o visitante graças a belos gráficos, efeitos animados e um esquema de cores selecionado corretamente.
- É fácil e conciso falar das vantagens da oferta, da empresa, dos seus colaboradores, etc.
- Organize as informações corretamente. Uma sequência bem pensada do principal para os detalhes permite que os clientes em potencial aprendam mais sobre a empresa e queiram rolar para baixo e descobrir o restante dos dados.
Agora vamos descobrir para quem essa forma de apresentação da empresa é adequada e quais preferências ela traz para os negócios online.
Quem precisa de modelos HTML de site de uma página
Em primeiro lugar, são empresas que fornecem um único serviço. Entre eles estão estúdios de design de interiores, agências de marketing, empresas de relações públicas, empresas de TI, mercado de criptomoedas, músicos, artistas, galerias de arte, pesca, caça, etc. projeto.
Em segundo lugar, há muitos vendedores de duas ou cinco mercadorias entre nossos compradores. Além disso, muitas produções se especializam na produção de um sortimento limitado (por exemplo, ganchos de banheiro, tapetes feitos à mão, bonecas, etc.) Para esses fabricantes, não faz sentido ter um site de várias páginas porque, apesar dos grandes volumes de produção , a quantidade de uma variedade diversificada pode ser pequena.
Em terceiro lugar, as pequenas empresas ou start-ups também acham a escolha a favor do desembarque bastante atraente. Freqüentemente, apenas um especialista oferece seu único serviço - por exemplo, promoção de SEO, redação de textos ou consultas particulares com um psicoterapeuta. Como você vê, as direções são muito diferentes e não fornecemos a lista completa. Concorde que um psicoterapeuta com consultório particular ou dentista não precisa de sites extensos e caros. No entanto, ter uma página na Internet ainda é necessário, pois é assim que as pessoas conseguem seus primeiros clientes.
Vantagens do site de destino
Você deve conhecer os prós e os contras de um site de uma página. Afinal, se você observar designs prontos, provavelmente está iniciando um novo negócio. Então vamos revelar os principais pontos positivos dessa escolha:
- A velocidade de produção. Fazer esse site leva um tempo mínimo. Se você tiver uma experiência semelhante, poderá lançar um novo projeto em alguns dias.
- Barateza. Você não precisa comprar hospedagem poderosa ou dezenas de plugins. Além disso, com uma abordagem competente do orçamento, você escolhe um tema adquirido para ter um design excelente.
- Espetacular. Freqüentemente, os desenvolvedores da Web criam uma aparência para um pager que a rolagem do site se assemelha a uma jornada emocionante, acompanhada pela visualização de animações, vídeos e outros efeitos.
- Integralidade das informações. Existem extensos recursos da web onde os programadores espalham os dados nos blocos, deixando as seções não preenchidas.
- Aparência em smartphones. Sim, visualizar o design em qualquer gadget dá uma excelente impressão. Todos os desenvolvedores de designs da Web criados para usuários de telefones, tablets e laptops de uma só vez.
- Singularidade. Receba uma aparência intrigante que é memorável e muito mais fácil de atrair a atenção. Afinal, o designer se concentra em uma página em vez de dezenas de uma só vez.
- Gestão da atenção ao cliente. As pessoas se concentram e se concentram na leitura de dados específicos, em vez de vagar pelas seções.
- Conteúdo rico. Como você tem pouco espaço para apresentar o serviço, você deve ser o mais abrangente possível e suficientemente detalhado sobre as condições. Como resultado, o usuário sente que a informação é suficiente para decidir.
Tendo aprendido os prós, vamos considerar os contras e evitá-los.
Desvantagens dos Desembarques
Junto com muitas vantagens, os sites de uma página têm recursos que você deve conhecer e como usá-los para melhor.
Vamos destacar os seguintes deles:
- Velocidade de download lenta. Como é necessário conter muitos dados (imagens ou vídeos) em uma única página, isso aumenta seu peso. Consequentemente, ele carrega muito mais lentamente. No entanto, você pode evitá-lo comprando modelos HTML de uma página com upload de imagem atrasado.
- Não há blog. Os desembarques geralmente nunca têm esta seção. Como você sabe, um blog costuma ser uma fonte de tráfego de pesquisa. Como escrevemos anteriormente, há uma lista detalhada de empresas para as quais uma fonte da Web de página única é adequada. Portanto, se você é um deles, o blog é opcional. Tente usar outros instrumentos.
- A complexidade da análise. Os sites de várias páginas possuem muitos indicadores pelos quais o analista avalia a eficácia da publicidade e a qualidade das conversões. No seu caso, você precisa construir outra análise de conversão.
- A forma como você divulga a essência do serviço é outra. Este ponto não é um sinal de menos, mas simplesmente algum recurso. Estudar este tema é necessário para escolher um layout adequado e saber qual conteúdo adicionar.
Cada situação tem sua solução; você viu isso com o exemplo de contras. Então agora vamos descobrir todas as vantagens de comprar um tema pronto.
Recursos de modelos HTML de uma página
Há um equívoco comum de que os temas são apenas uma aparência do site. No entanto, nossos modelos HTML de uma página têm uma lista completa de recursos benéficos que o ajudam no desenvolvimento de negócios.
Responsivo
É adaptável a diferentes tamanhos de dispositivos para que todas as informações fiquem igualmente bonitas, apresentáveis e convenientes em qualquer tela (smartphones, laptops, computadores).
Compatível com mecanismos de pesquisa
Essa preparação abrangente ajuda a obter um lugar nas classificações do mecanismo de pesquisa mais rapidamente, criando uma estrutura lógica, metatítulos e descrições e otimizando a velocidade de carregamento.
Bootstrap
Normalmente, os programadores usam as tecnologias mais modernas e otimizadas para criar produtos, incluindo esta estrutura .
Ajax
Este item se aplica a muitas melhorias ao mesmo tempo. Também reduz o tempo de carregamento do site.
Pronto para Retina
No início, apenas a Apple produzia gadgets com telas especiais com maior densidade de pixels. Agora outras empresas estão colocando esses detalhes em seus smartphones. Portanto, é essencial ter uma aparência Retina Ready. Sem essa função, as imagens parecem borradas.
Multiuso
O layout é adequado para muitas empresas se esse recurso estiver na descrição do produto. Esses designs universais simplificam muito sua pesquisa porque são flexíveis, fáceis de editar e facilmente ajustados aos parâmetros necessários.
Membros do time
Neste bloco, certifique-se de indicar os pontos fortes da empresa. Essa coisa se aplica principalmente aos principais especialistas. Freqüentemente, as empresas recebem pedidos graças a funcionários com ampla experiência ou bons exemplos de trabalho.
Menu suspenso
Esses componentes são considerados ainda mais elegantes e modernos em combinação com temas avançados.
Google Maps
Essa integração permite traçar a localização do escritório ou departamento no mapa. Consequentemente, as pessoas escolhem uma rota e chegam até você mais rapidamente.
Mega Menu
Este componente avançado é configurável conforme desejado. Você tem dezenas de opções para obter um menu exclusivo e torná-lo atraente para seu público em potencial.
portfólio
O bloco permite apresentar exemplos de trabalho, o que é essencial para uma rápida tomada de decisão do seu cliente. Por exemplo, é mais fácil decidir sobre a cooperação depois de ler sobre a empresa e ver suas realizações.
Paralaxe
O plano de fundo fixo torna o processo de rolagem emocionante e atraente. Você também pode encontrar opções de vídeo em segundo plano, potencializando ainda mais o efeito.
Efeito de carga preguiçosa
Esta tecnologia melhora e resolve completamente o problema da baixa velocidade de download. Afinal, todos os elementos e imagens são mostrados ao usuário enquanto rolam e não são carregados imediatamente.
Bônus Adicionais
Primeiro, todos os compradores recebem documentação detalhada. Este arquivo descreve modelos HTML de uma página, as configurações e como fazê-las exatamente. A documentação é estruturada e dividida em seções. Os desenvolvedores da web se esforçaram para criar essa estrutura de documento para que você possa encontrar o bloco com a descrição das configurações necessárias o mais rápido possível. Ao mesmo tempo, você recebe um manual com ações passo a passo que auxiliam na edição. Você mesmo pode configurar layouts sem envolver muitos especialistas.
Em segundo lugar, presentes adicionais também atraem nossos clientes. Freqüentemente, os desenvolvedores da Web oferecem imagens de alta qualidade, ícones editáveis ou plug-ins como bônus. Use-os ao configurar o site ou para outros fins - por exemplo, criar uma campanha publicitária em banner.
Em terceiro lugar, todos os bens são suportados. Por fim, atualizações regulares garantem que os dispositivos funcionem sem falhas técnicas ou visuais.
Em quarto lugar, os compradores do Templateog体育首页 recebem suporte gratuito por seis meses. Assim, a própria empresa desenvolvedora fornece o serviço. Assim, os compradores podem fazer perguntas a um especialista e obter uma resposta rápida porque a maioria oferece serviço 24 horas por dia.
Como escolher modelos HTML de uma página
O design deve ser o melhor possível, chamar a atenção e se adequar ao seu estilo. Por isso, reunimos várias dicas que você deve ouvir durante o processo de seleção.
Assistir à Demonstração
Essa visualização é a aparência que mostra como os programadores organizaram os blocos e em que sequência, quais efeitos visuais o desenvolvedor da web usou para atrair a atenção das pessoas e como esse tema combina com você em geral. Afinal, todo mundo quer saber exatamente o que está comprando e recebendo.
Confira as Especificações
Além do design, o site recebe muitos recursos adicionais para administrar o negócio com sucesso. Por exemplo, cada template HTML de uma página tem sua lista de vantagens. Depois de ler a descrição, você aprende quais técnicas e tecnologias as empresas do desenvolvedor usaram durante a criação.
Criar uma marca
Mesmo que sua empresa seja especializada em alguns serviços, você ainda pode conquistar seu mercado! Só é necessário abordar o desenvolvimento da indústria adequadamente. Uma marca reconhecível, facilmente lembrada e associativa ajuda a conquistar clientes regulares. Além disso, todos os detalhes devem estar em um estilo. Essa abordagem se aplica a cores, fontes, logotipos e imagens que você carrega. Portanto, escolha um tema perfeitamente compatível com o futuro conteúdo e logotipo.
Descubra a demonstração em smartphones
Primeiro, pressione o grande botão verde com a visualização e encontre o ícone do smartphone na parte superior. Clique nele e descubra como a aparência é adaptável a esses gadgets. Freqüentemente, as pessoas desejam ver as condições de cooperação por telefone ou outro dispositivo útil. Portanto, o projeto de pouso em tais dispositivos é essencial.
Aplicar filtros
Freqüentemente, na seleção, você vê dezenas de mercadorias ao mesmo tempo. Esta coleção não é exceção. Para reduzir a lista às opções mais relevantes, use o filtro. Você vê à esquerda. Escolha os produtos por recursos, cor, direção do negócio e até classificação.
Verifique a compatibilidade
Os compradores sempre querem que o produto funcione sem falhas e não precise de trabalho adicional. No mínimo, você deve determinar qual hospedagem os programadores recomendam, compatibilidade do servidor da Web e compatibilidade da versão do PHP. Você ainda recebe perguntas? Sinta-se à vontade para pedir conselhos a um consultor no chat online. É melhor saber detalhes essenciais do que depois se arrepender da compra. Estamos sempre prontos para ajudar e aconselhar.
Compare os preços
Na maioria das vezes, a lista de preços é tal que está disponível para todos os compradores. Normalmente, o custo é formado a partir do tempo gasto na criação do produto, utilizando tecnologias específicas e funções adicionais. No entanto, ainda existem pequenas coisas agradáveis \u200b\u200bcomo vendas e uma pequena diferença de preço em diferentes estúdios de desenvolvimento.
Tudo é personalizável
Se você está insatisfeito com algum detalhe trivial, lembre-se de que é fácil consertar. Por exemplo, aplique um esquema de cores diferente, escolha uma fonte e troque os blocos. No entanto, não se empolgue e não refaça o layout irreconhecível. Afinal, os especialistas pensaram na estrutura e localização das informações e as colocaram no local onde estavam.
Esperamos que esta informação o ajude na sua escolha.
Vídeo útil sobre modelos HTML de uma página
Perguntas frequentes sobre modelos HTML de uma página
Como ver mais temas?
Descrevemos acima como reduzir a lista de layouts. Para ampliá-lo, você deve visitar este link . Todos os designs para sites HTML são coletados aqui.
Como obter um desconto em modelos HTML de uma página?
Você obtém todas as ofertas de desconto nesta coleção. Marcamos as vendas com um preço riscado. No entanto, temos uma seção de descontos onde o leitor encontra muitas coisas interessantes. Obtenha temas, conteúdo de vídeo , gráficos , etc., entre os propostos.
Como baixar modelos HTML de uma página?
Primeiro, crie um pedido e pague online. Por favor, use apenas os contatos corretos ao preencher o formulário de pedido. Assim, enviaremos uma carta com o produto para o endereço de e-mail que você indicou. Clique no arquivo recebido e selecione Salvar como. Em seguida, selecione a pasta onde deseja baixar sua compra. Este lugar pode ser um laptop ou uma unidade flash. Ao final, clique em Salvar.
Quantas vezes posso usar os modelos HTML de uma página?
Ao adquirir uma licença pessoal, você pode instalar o tema em um site e usá-lo apenas para você. Portanto, é impossível revender um projeto finalizado com nosso design. No entanto, se você tiver um cliente para criar um site, solicite uma licença comercial e venda um projeto pronto. Ao mesmo tempo, esta tarifa permite instalar um layout em cinco sites iniciais para cinco clientes.